HTMLとCSSで自己紹介サイトを作る方法【4時間】

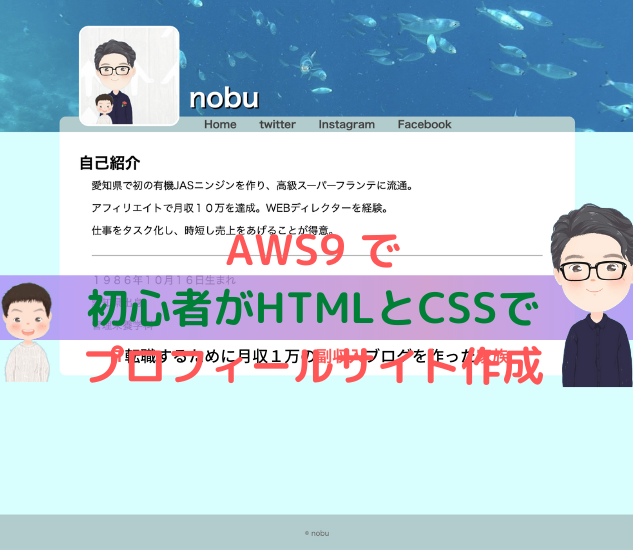
Twitterのように、シンプルで見やすい自己紹介サイトを作りました。
自己紹介サイト(Twitter風)の使いみち
名刺代わりにもなりますし、ポートフォリオを紹介するためのページになりますね。
作成にかかった時間
ここまでかかった時間は、4時間程度。ちょっとつまづきながらも、動画を見ながらなおしつつできています。
使ったHTMLやCSS
キーワード
divタグ,footerタグ,h2タグ,pタグ,brタグ,hrタグ,linkタグ
キーワード
background-imageプロパティ,background-sizeプロパティ,ユニバーサルセレクタ,marginプロパティ,paddingプロパティ,background-colorプロパティ,borderプロパティ,border-radiusプロパティ,text-shadowプロパティ
キーワード
displayプロパティ,ブロック要素,インライン要素,marginプロパティ,text-decorationプロパティ,colorプロパティ,font-weightプロパティ,border-radiusプロパティ
キーワード
background-colorプロパティ,widthプロパティ,marginプロパティ,paddingプロパティ,line-heightプロパティ
キーワード
positionプロパティ,bottomプロパティ
初心者でも、かなりの項目を短時間でふむふむと進めています。
Webページとサービスを作ったらherokuに無料で公開する→【画像11枚でわかる】無料でWebサービスを公開するHerokuのアカウント作成方法