
悩んでいる人「Atomエディタをインストールして日本語化したものの、この後どうやってコード書いていったらいいんだろう。」

さらに悩んでいる人「マークダウン記法って何だろう・・・」
「Atomエディタを使ってコードを書く」
という作業を、初めてやってみる方向けの解説ページです。

のぶ「一番最初がわからなくて大変ですが、この記事を読めばスムーズに導入できて、markdown記法もかけるようになりますよ」
こんな方は、1つ前の下記記事をお読みください。
- Atomエディタをインストールしていない方
- Atomエディタを日本語化していない方
「Atomエディタを使いたいけどインストールして日本語化するにはどうすればいい?」については
下記のURLの記事からご覧ください。
【2020年完全無料エディタ】Atomエディタのインストールと日本語化をする方法
マークダウン記法で書くための初期知識についての記事です。
この記事ではわかること
- Atomエディタでコードを書く方法
- Atomエディタを使ってマークダウン記法で書くためのパッケージインストール方法
- インストールしたら、マークダウン記法で書くための初歩技術
の3点が画像付きでわかります。
Atomエディタを使ってコードを書く方法
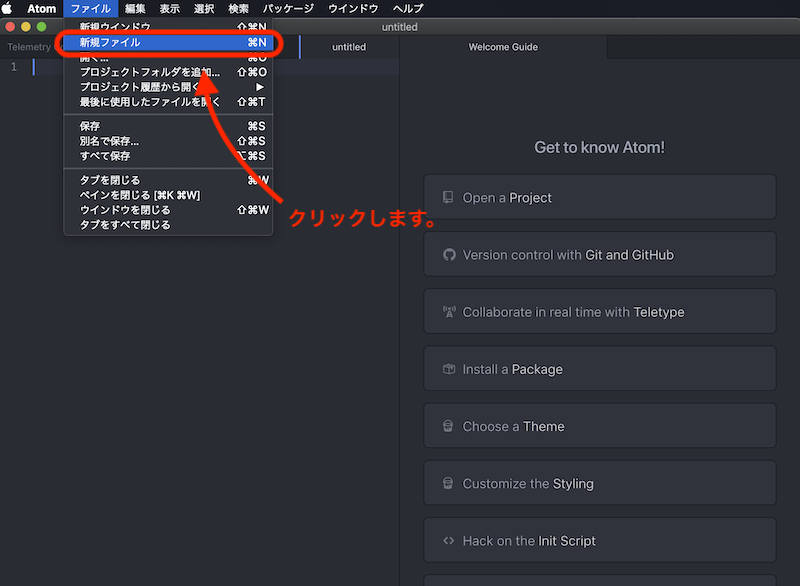
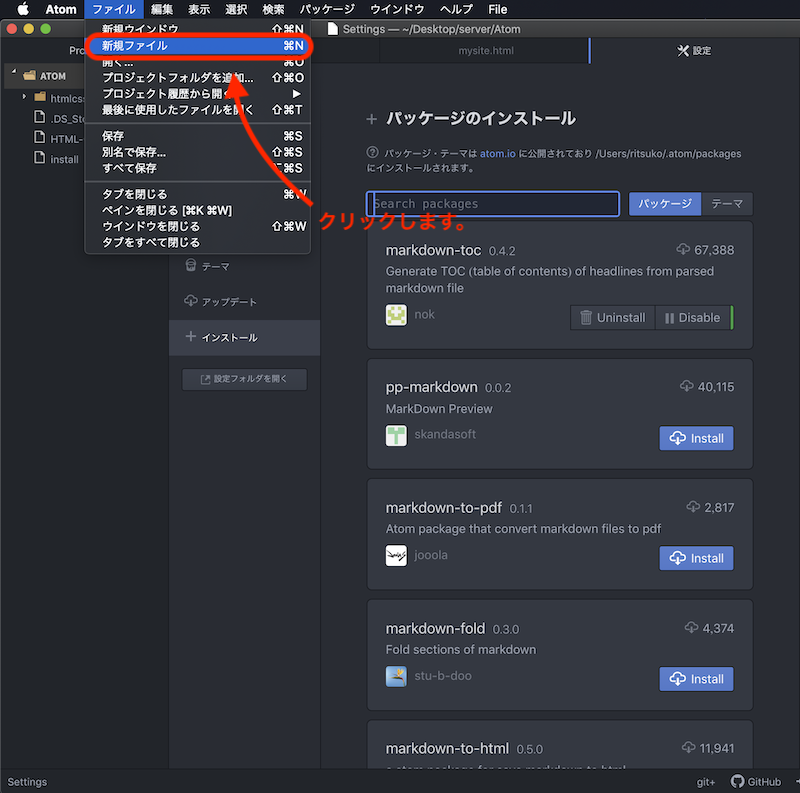
ファイル>新規ファイルをクリックします。
これでコードがかけます。

ここからは、マークダウン記法をするためのインストール方法と書き方です。
ここからは、
- Atomエディタを使ってマークダウン記法で書くためのパッケージインストール方法
- インストールしたら、マークダウン記法で書くための初歩技術
の2つがわかります。
Atomエディタでマークダウン記法をするパッケージのインストール方法

のぶ「私は今回markdoun-tocパッケージを含めた26のパッケージをインストールしました。」
26のパッケージはこのリストです。
web-search dotinstall-pane color-picker pigments maximize-panes tag highlight-column emmet file-icons atom-beautify tabs-to-spaces highlight-selected git-plus merge-conflicts remote-edit advanced-open-file autocomplete-paths minimap selection-highlight project-manager imdone-atom expose split-diff language-markdown markdown-table-formatter markdown-toc
Atomエディタは初期状態だとmarkdown記法もできませんし、機能不足です。
詳しく1つ1つのパッケージ機能が知りたい方は、ご覧いただければ便利なサイトです。
マークダウンのパッケージインストールを画像を使って1つずつインストール
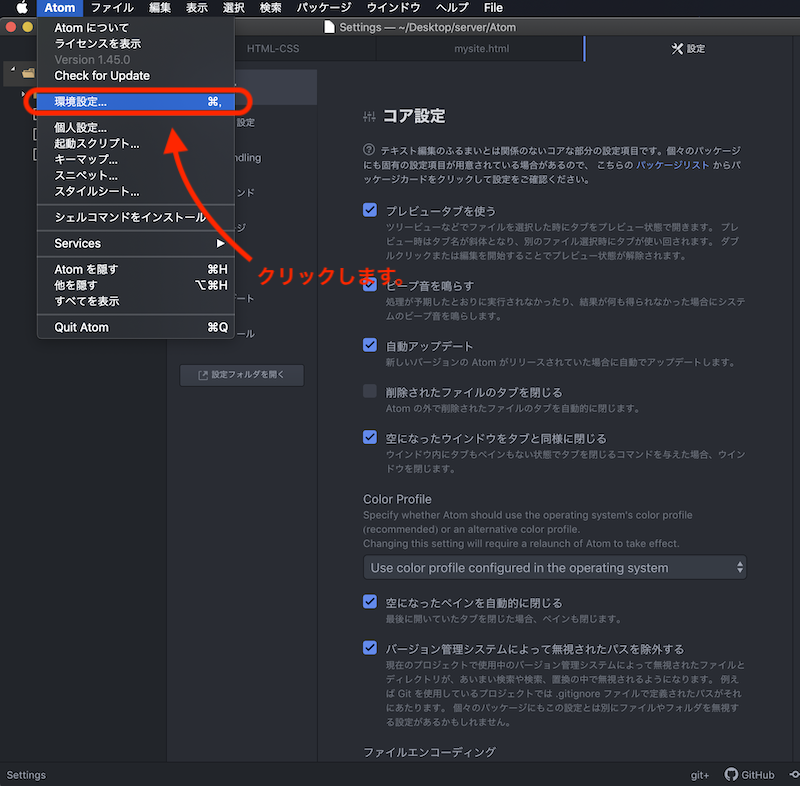
Atomをクリックして、「環境設定」をクリックします。

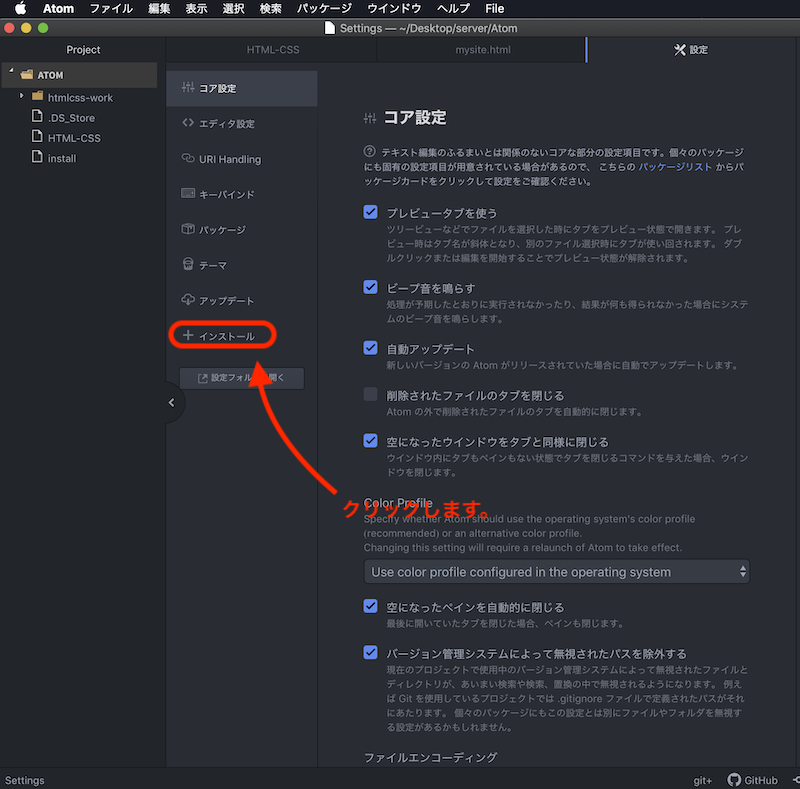
インストールをクリックします。

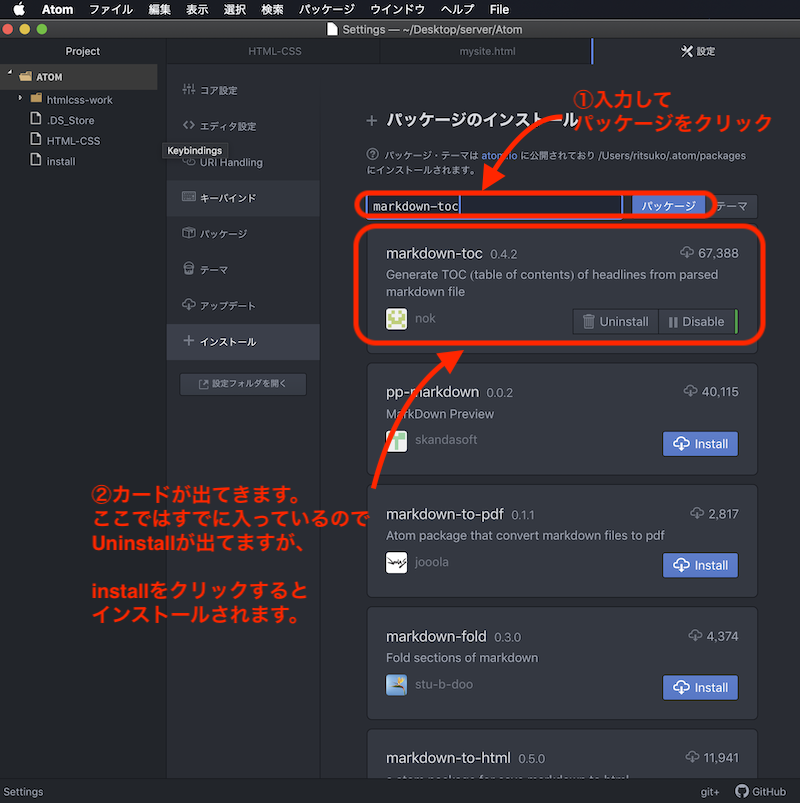
ここでは、オススメインストールリスト26番目の「markdown-toc」をインストールしましょう。

入力欄にmarkdown-tocをコピペして、「パッケージ」をクリックします。
私はすでにインストール済みですので、「Uninstall」が出ちゃっていますが、
この記事を見ている方はまだのはずですので、「install」ボタンが出ているはず。
「install」ボタンをクリックするとインストールが始まります。
これだけです。
カンタンですよね!
26は多いんじゃない?と思うかもしれませんが、使っていて問題ありませんので、全然インストールしちゃってください。
あとで機能が足りなくて、どの項目インストールしたんだっけ・・・・と悩む方が大変だと思います。
多ければあとでアンインストールできますし。
時間にして20分くらいで終わりました。
これでマークダウンでコーディングしていく準備が整いました。
マークダウン記法をするための画面の出し方
まずは、
まず、マークダウン記法とは、プログラミングを仕事とする上で、必須の記述方法です。
これを覚えておくことで、プログラマー同士で共同開発したり、コミュニケーションをとるときにかなり役に立ちます。
それでは実際にやってみましょう。
コードを書く方法
ファイル>新規ファイルをクリックします。
これでコードがかけます。

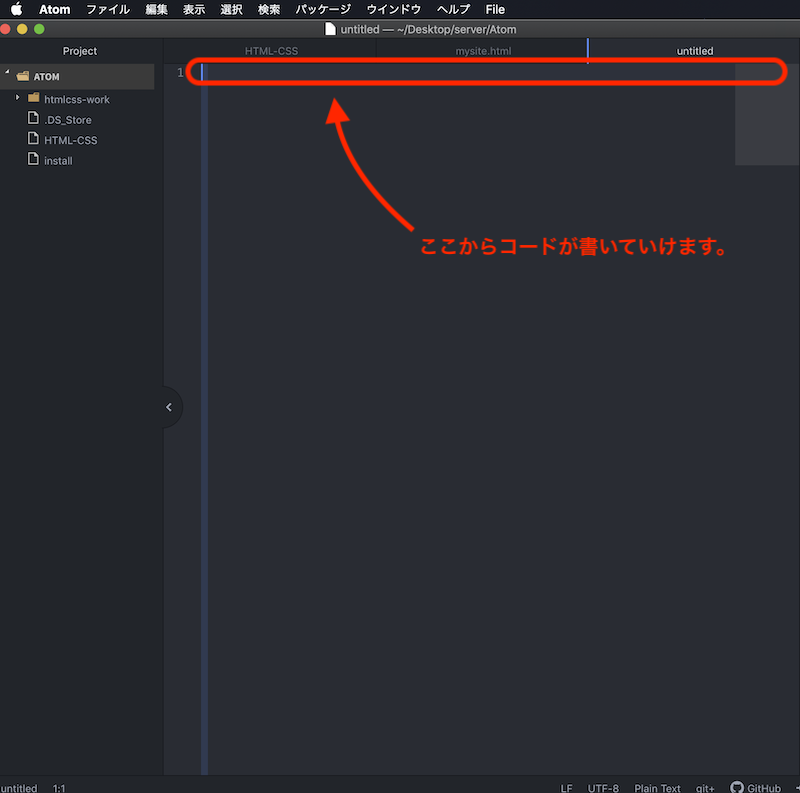
とりあえず、新しいコードを書くページが出ましたね。

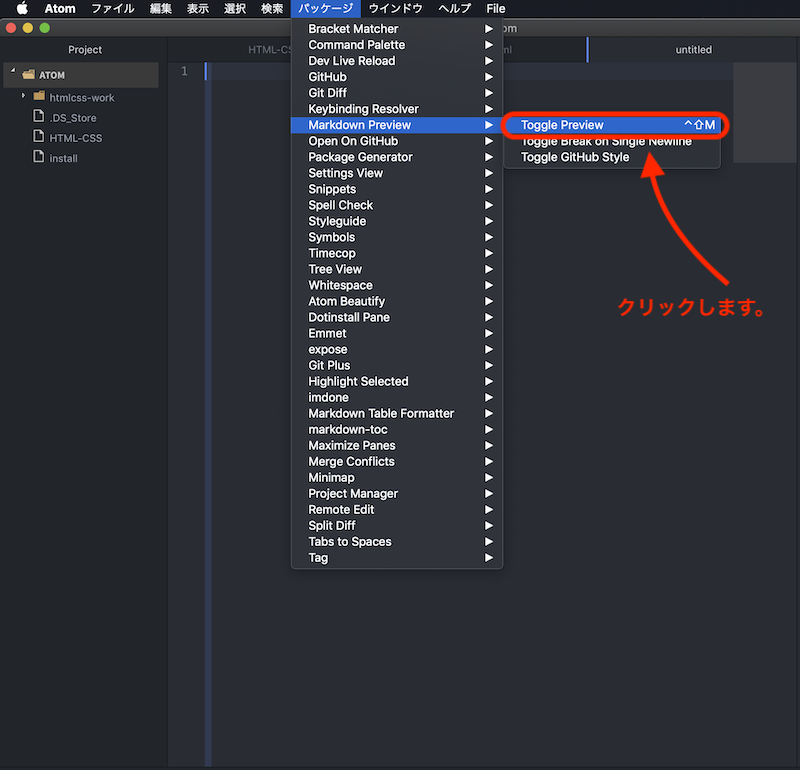
「パッケージ」をクリックし、「Markdown Preview」をクリックして、「Toggle Preview」をクリックします。
(ショートカットキーは、CtrlキーとAltキーを押しながらMキーを押す。で開くこともできます。)

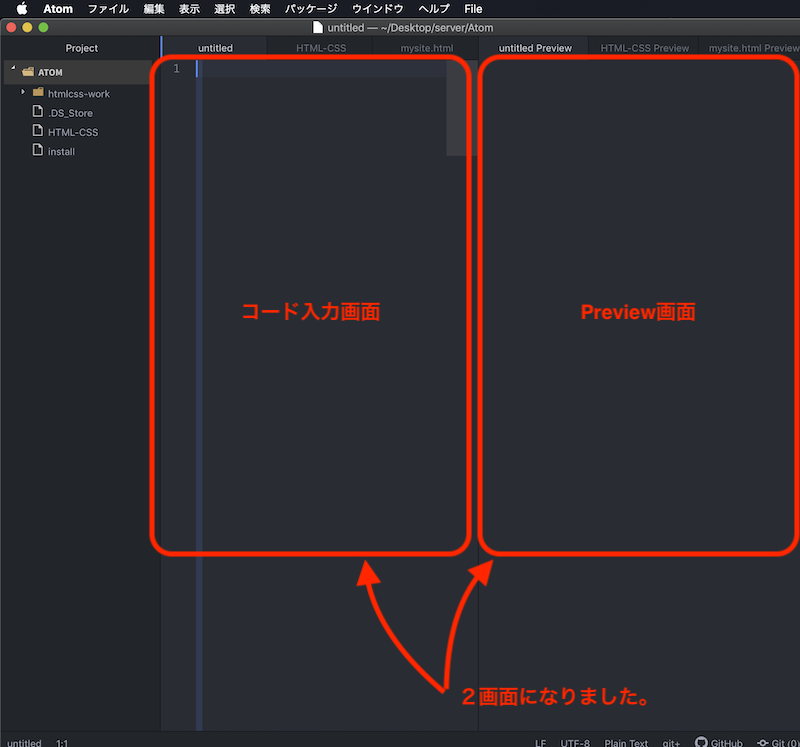
そうすると、untitled Previewというタブが開き、2画面に分割されました。

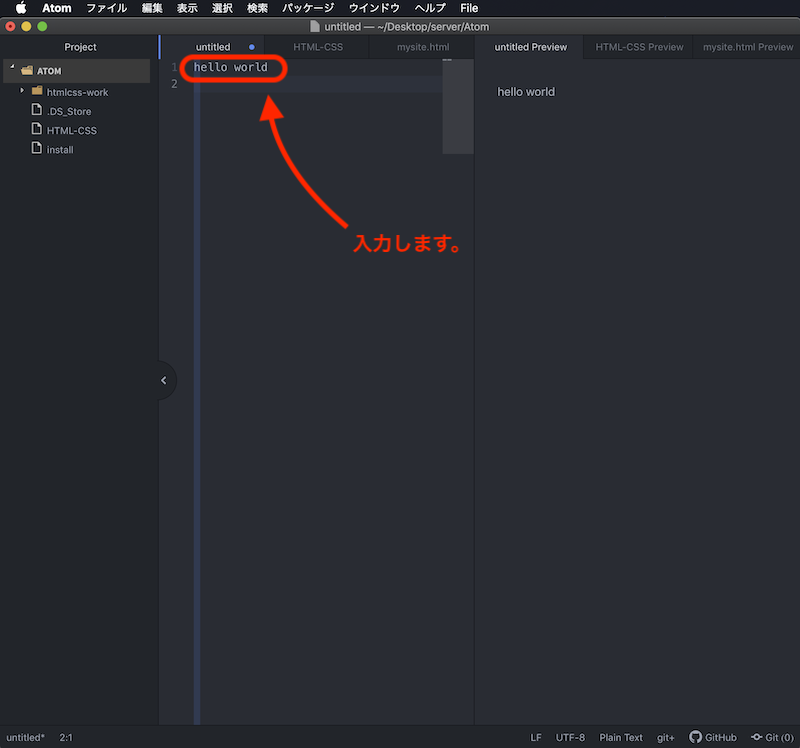
では入力してみましょう。
とりあえず、
hello worldと入力してみます。
入力はuntitledタブのコードを書くページ(左側)です

左側に入力してみると、右側に同じ表示がされましたね。
これがmarkdown-tocを入れた成果です。
マークダウンで実際に書いてみましょう
Markdownでは、「#」や「##」を使うことで、その行を見出しと見なしています。
ここで初心者がありがちなミスとして
markdown記法を使うために大事なのは「すべて半角で記載する」ということです。
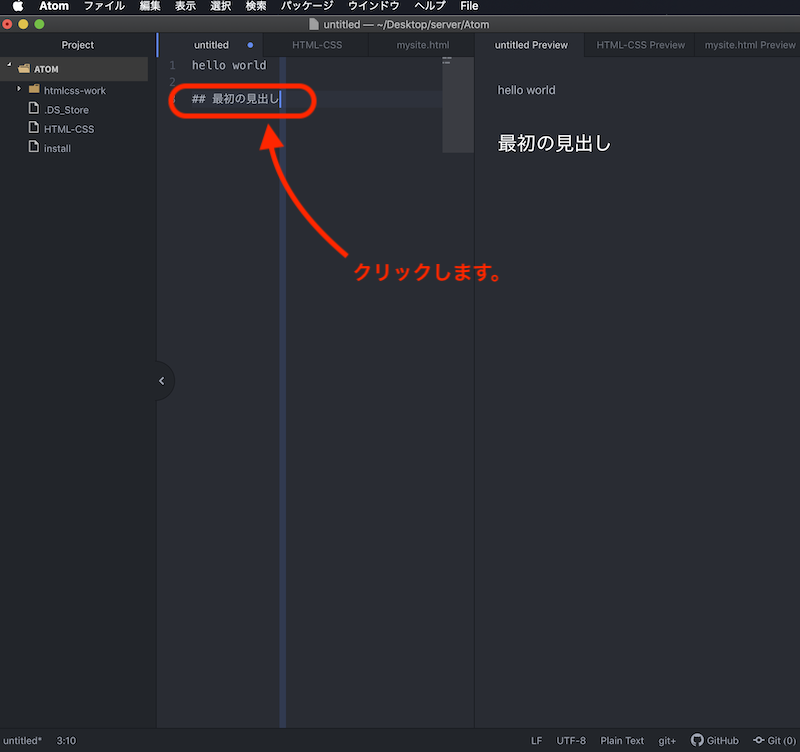
半角で入力します。
## 最初の見出しという感じに書きます。
##と最初の見出し の間には、半角スペースが入っています

だから、実際に記入するときは
## 最初の見出し
と書くと、markdown記法で書けるようになります。
最初はわかんないんですよね!
*表示がうまくいかないときは#が全角だったり、半角スペースでやるべきところが全角スペースになっていたりします。
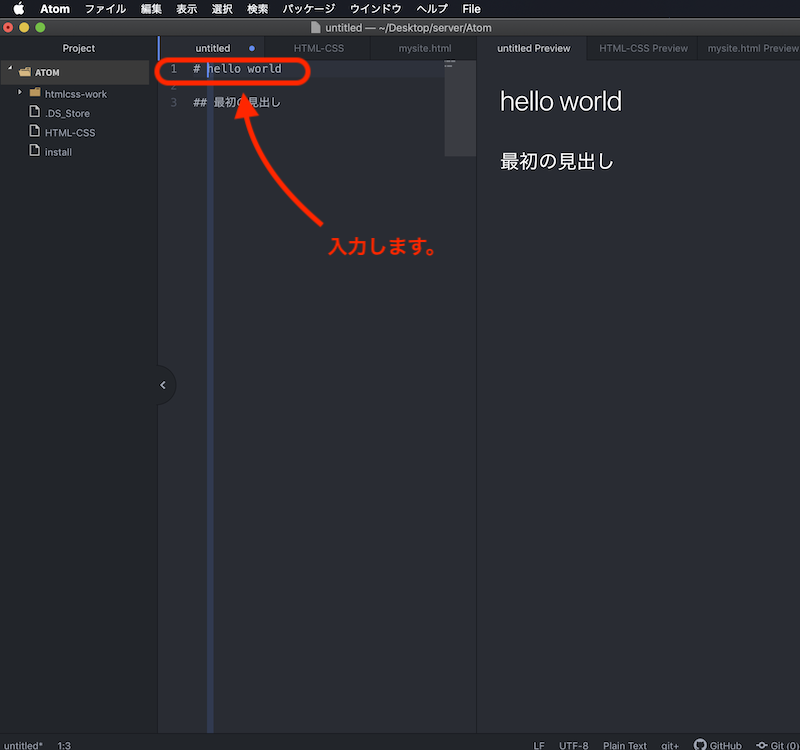
では、最初に書いたhello worldに#をつけてみましょう。半角スペースも忘れずに。
# hello world と記載します。
大きくなりました。
その他には、
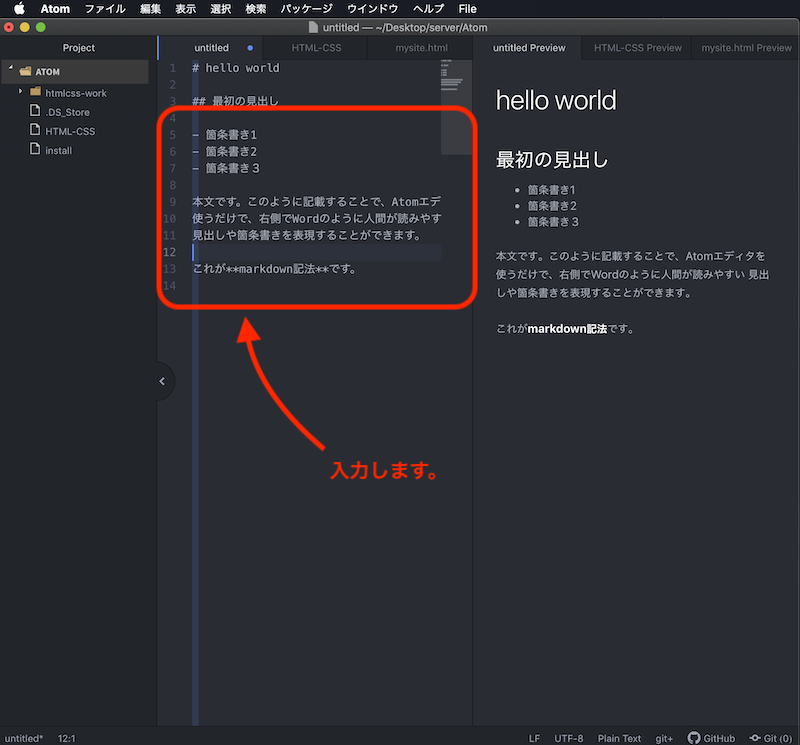
箇条書きにする方法
- 箇条書き1
- 箇条書き2
- 箇条書き3こんな感じで、- ●●●●●。 と記入すれば箇条書きになります。
この箇条書きの場合も

下記のような本文を入力します
本文です。このように記載することで、Atomエディタを
使うだけで、右側でWordのように人間が読みやすい
見出しや箇条書きを表現することができます。
これが**markdown記法**です。文字をアスタリスク2つで囲むとハイライトします。
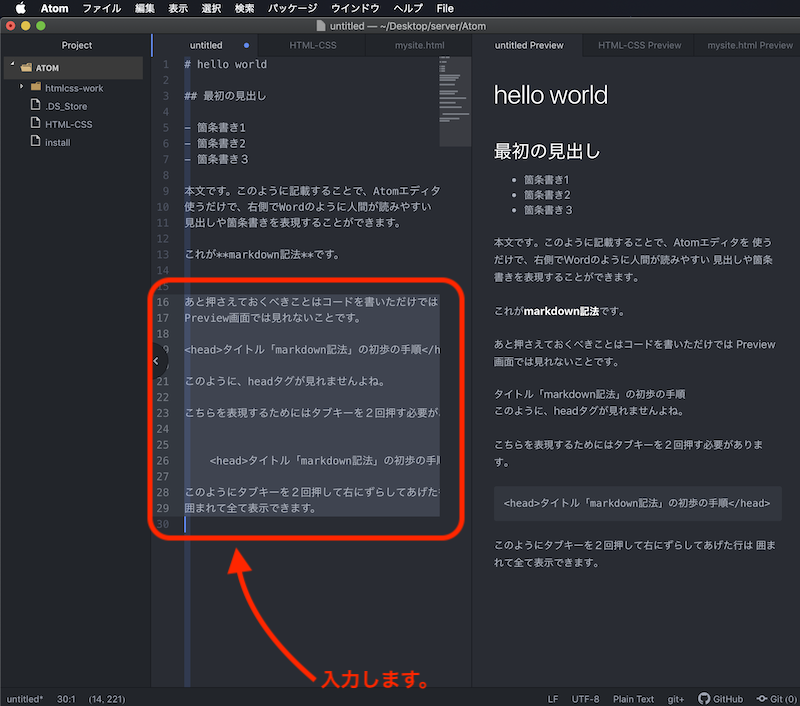
下記を入力します。
あと押さえておくべきことはコードを書いただけでは
Preview画面では見れないことです。
下記を入力します。
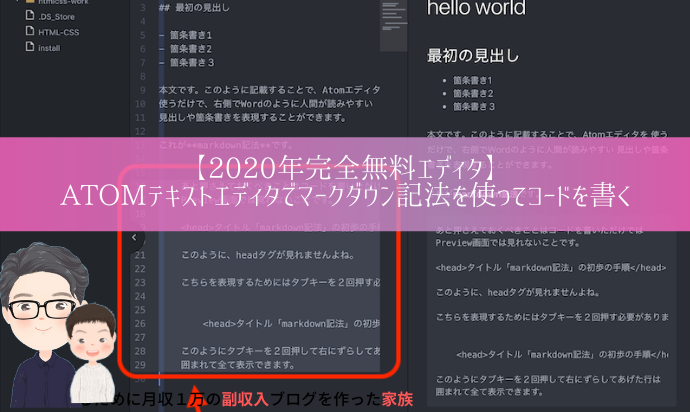
タイトル「markdown記法」の初歩の手順
このように、headタグが見れませんよね。
こちらを表現するためにはタブキーを2回押す必要があります。
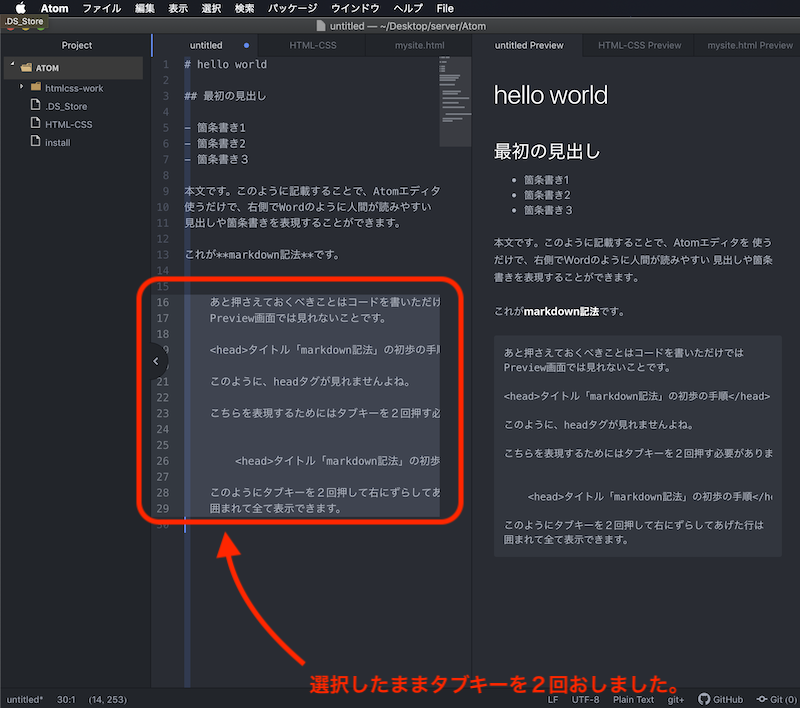
タイトル「markdown記法」の初歩の手順
このようにタブキーを2回押して右にずらしてあげた行は
囲まれて全て表示できます。
ちなみに画像のように選択範囲を複数行選択し、タブキーを2回押すことで
一気に囲まれて表示できます。

このように!
これくらいで十分表現できますが、もっとmarkdown記法の表記について詳しくみることもできます。
これで、Atomエディタでmarkdown記法を使い、コードを書く方法がわかりました。
エンジニアとして知っておくべきAtomエディタのmarkdown記法でした。
この便利機能を使って、エンジニア転職を有利に進めてください。