
悩んでいる人「Atomエディタで作ったHTMLをWebブラウザでどうなるかみたいな!手順が知りたいです。」

のぶ「一番最初に使う時が、一番難しいですよね!」
このページでわかること
このページでは、Atomエディタ初の人が、作ったホームページ(HTML)をWebブラウザで確認してみる方法を写真を交えて解説しています。
もしhtmlファイルがない場合は、即席で作ってみてくださいね。
【手順を解説】Atomエディタで作成したHTMLファイルを実際のWebブラウザで確認する方法

のぶ「今回は私の自己紹介ページのコードをAtomで書いた時のWebブラウザで確認する想定です。」
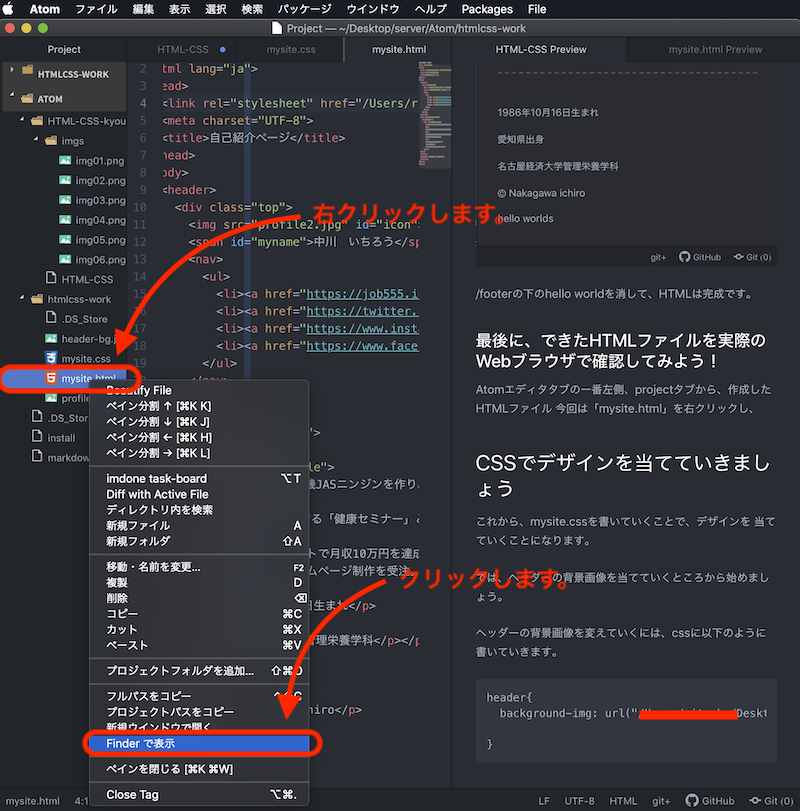
Atomエディタタブの一番左側、projectタブから、作成したHTMLファイル
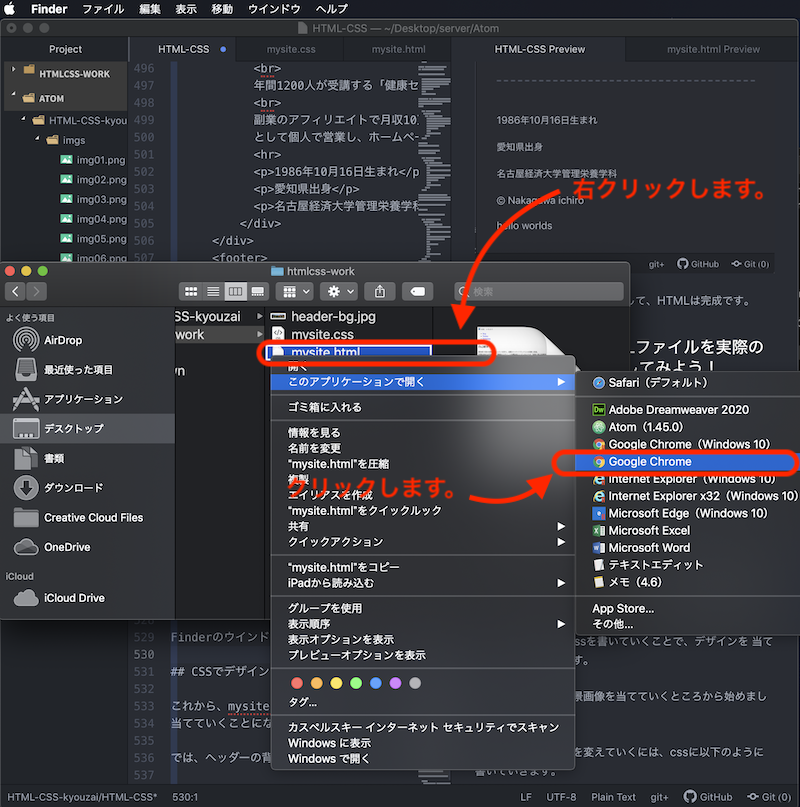
今回は「mysite.html」を右クリックし、Finderから開くを選択します。

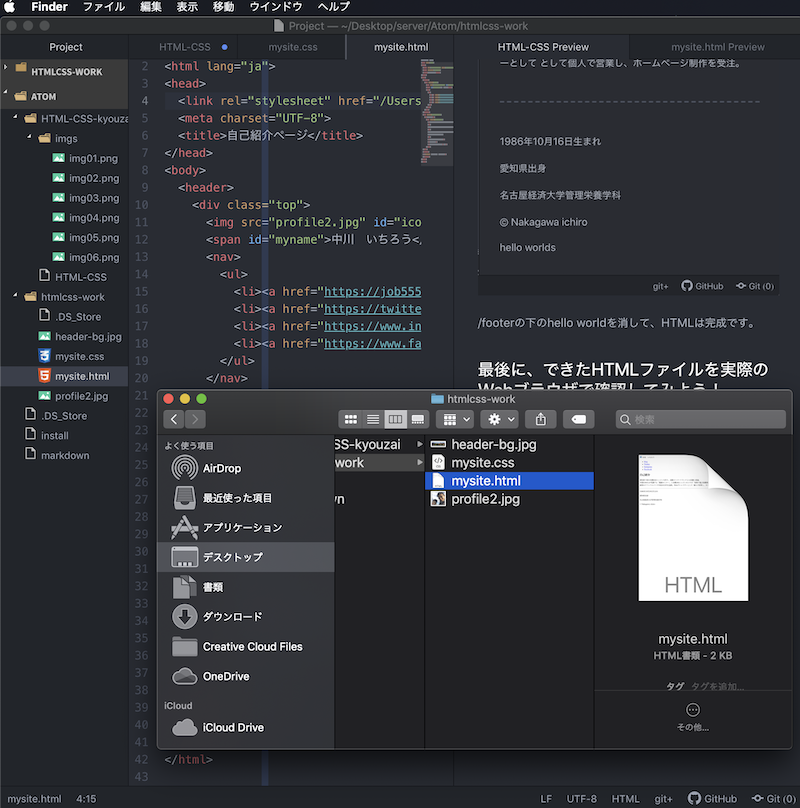
すると、下記の画面が開きますね

Finderのウインドウから、「mysite.html」を右クリックし、
このアプリケーションで開く>Google Chrome をクリックします。
*Google Chromeブラウザをインストールしていない方は、この際にGoogleChromeをインストールしておきましょう。

すると、Webブラウザでmysite.htmlが表示されました。

これで、見たいHTMLファイルをブラウザで見ることができるようになりました!
AtomエディタのPreview表示も超ベンリですが、
実際のWebブラウザで確認することも大切になってきます。